- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone!
This is my first time writing in this forum, it's a pleasure to meet you guys! :)
First of all, I've been developing some apps with intel XDK and I love it! But i've encountered a problem the first time I used PLAYCANVAS (a great HTML5 game engine, you should chek it!) and tried to Debug in device.
When I emulate the APP it works nice, but then when I try to launch it on device it get stuck in the Playcanvas loading screen. When I inspect elements, network and so on, I see that no game assets are loaded.

I've used Intel XDK before and had no problems. Any ideas what am I doing wrong/ what's going on?
Thank you!
- Tags:
- HTML5
- Intel® XDK
Link Copied
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Carlos,
Glad you are enjoying working with the XDK. In this case it would be best to go to the source and talk to the XDK people. They can help get your problem fixed: https://software.intel.com/en-us/forums/intel-xdk. I am moving your post to that forum.
-Michael
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
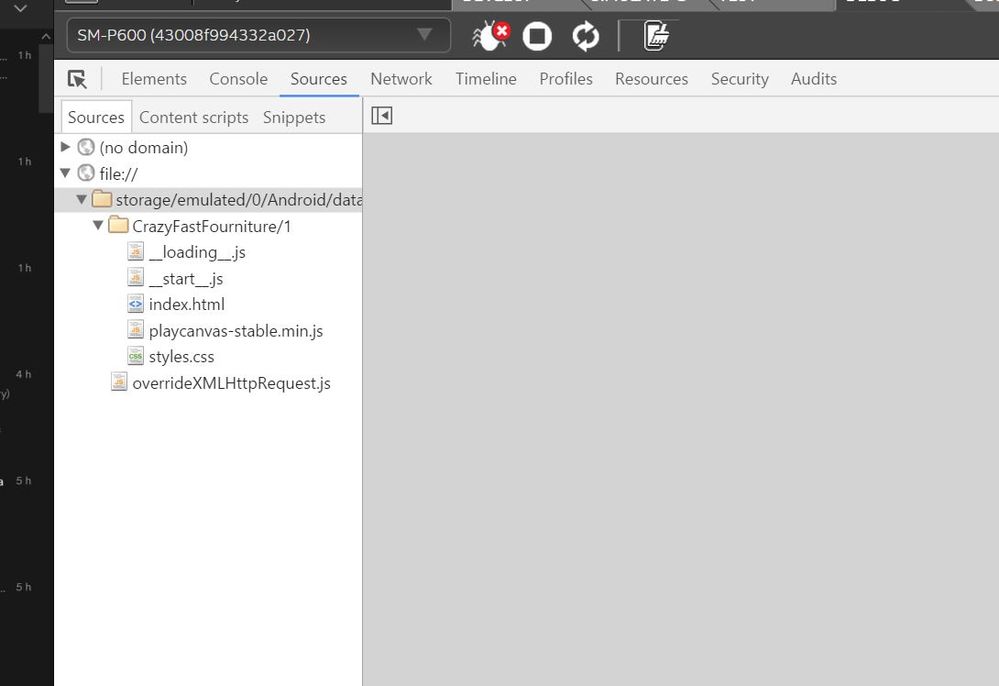
Carlos -- when you run on a real device are you using App Preview or a built app or the Debug tab? Try using the Debug tab, it includes a complete Chrome DevTools that you can use to debug more deeply, similar to what you can do in the Simulate tab.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've tried both in fact... and same result. Not sure what am I doing wrong, in fact, I've tried with some demo projects from playcanvas and still same result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Carlos -- I recommend you try to debug a built app or the Debug tab. See this page for some help > https://software.intel.com/en-us/xdk/docs/intel-xdk-debug-and-test-overview <
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Paul.
I've tried all options in the doc you've attached, but still same results.
I think there might be something wrong with the project, so I'm gonna check again. Anyway, any idea would help. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Carlos -- are you using the Chrome DevTools console to inspect your app, the JavaScript debugger is very useful for understanding what is working and what is not. Also, use console.log() to print out messages at key points withing your app. Compare the results between the Simulate tab (in the Chrome DevTools there) with the Debug tab Chrome DevTools.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page