- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First off, adding a new directory for icons and splashscreens without warning is kindof... well... not nice.
Secondly, adding this directory and not allowing custom sound files and other things is kindof... well... short sighted.
Thirdly, you created a bug... it's a stupid bug... it's a bad programming bug... it comes from someone young writing code and an experienced developer not paying attention... it comes from really bad test suites.
How to Duplicate:
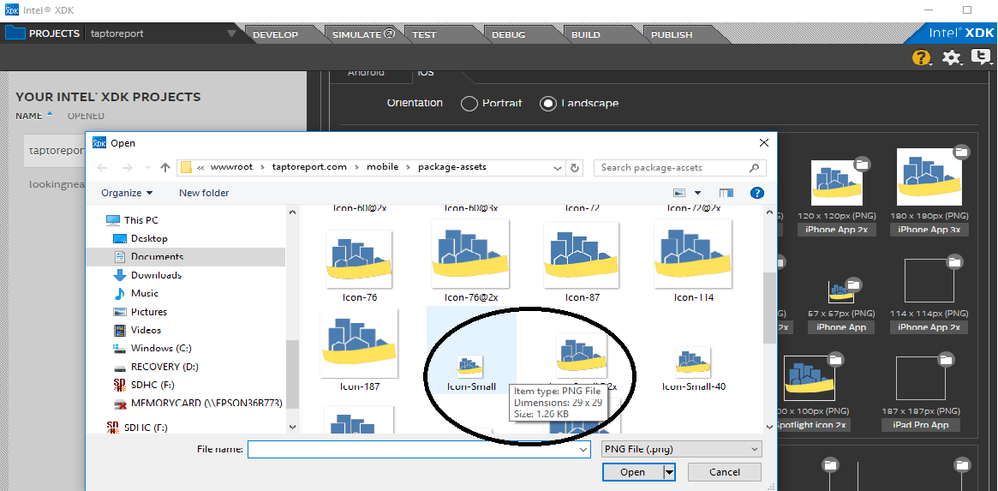
I've moved all of my icons and splash screens to the new directory. I have to modify the icons and remove the transparent background for the iOS platform... no biggie. On the 29x29 icon I saved it as a 50x50 and then tried to reset it in XDK. After getting the constantly annoying reminder that you have a new directory, I pointed to the 50x50 icon and XDK correctly told me that it was a 50x50. No problem. I reduced the icon to the correct size, saved it again, was prompted to overwrite, did so. Back to XDK, click on the 29x29 folder, select the new file and it refused to import it saying that it was a 50x50 file. I verified that it was a 29x29. Tried again to reset the image, hovered over it and windows shows it as a 29x29 as is illustrated here.
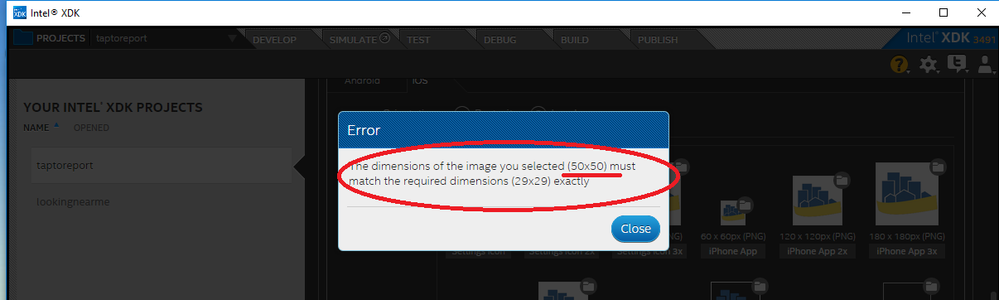
And XDK reports the image as this:
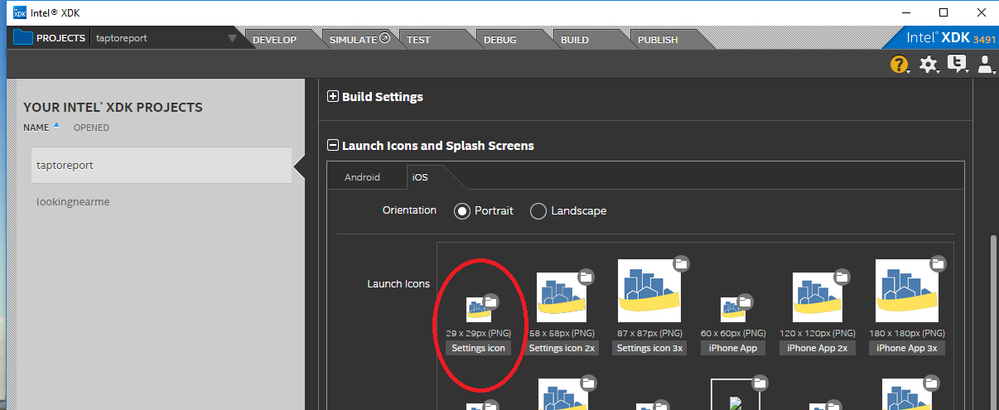
Importing images of other sizes and then returning to the 29x29 doesn't change this error. BUT if you exit XDK, restart it and reimport that very same image you get...
So, this tells me that someone is saving some file info and not examining each file based on that files merits... #rookie mistake.
- Tags:
- HTML5
- Intel® XDK
Link Copied
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Phil -- thanks for the feedback, I will inform engineering.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
But wait! There's more!
If you reimport an icon from the new directory AND THEN change that icon (in my case removing the transparent background), and reimport that icon, XDK shows the old icon image, not the new one.
And seriously, there is no reason for you to not allow sound files... too easy to do since you're already doing this part.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Phil -- the package-assets folder only manages files that are needed by Cordova CLI, which are package icons, package splash screens (aka launch screens) and certificates (iOS mobile provisioning files). Those files have standard locations in the project that is build by Cordova. Other assets, such as sound files and images that are used by your project are application and/or plugin-specific, and cannot be dealt with in a generalized way. Thus the reason that they are not part of that folder.
If you have sound files and images that are target-specific, that you want to keep out of the www folder (and sub-folders), I recommend you create a script that you can run before submitting to the build system that would copy the files you need for that target into the appropriate location within your www folder (or sub-folders). This would require that you only build one target at a time (e.g., run "android images prepare script" then "build android," then run "ios images prepare script" then "build ios," etc.) but should accomplish what I believe you are asking for. For security reasons, our build system does not support Cordova hook scripts, so we do not have a way to enable that sort of feature automatically on our build system, as part of your project.
p.s. You can create other folders at the root of the project folder and they will be preserved. For example, a folder named "my-target-specific-images" directly at the root of the project folder will not be added to your build package nor will the XDK "muck" with that folder. It only cares about:
- the "source directory" (usually named www at the project root)
- the project files (*.xdk and *.xdke)
- the "package-assets" folder
- the "xdk" folder in the project folder root
- the "plugins" folder in the root
- the intelxdk.config.*.xml files in the project root
- the xdk-publish-meta-data.json file
Anything else is ignored.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And here we go again...
While I appreciate your detailed answer, it doesn't align with all use cases and I'm no longer willing to debate these actual issue with you. Please just report the bug to engineering.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bug report has already been submitted, was just trying to help with your other comments, no debate intended. If you can provide the use cases it provides a stronger position for desired feature requests. We receive many requests for features.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This has gone from massively annoying to REALLY bad! This bug now prevents me from doing a build!
ERROR (-7) from "client:upload-manager": Error in zipping package asset files: : File not found: C:/Users/philp/Documents/domain.com/mobile/www/img/app_splash/splash_ios_750_1334.png Error at new ComponentError (C:\Users\philp\AppData\Local\Intel\XDK\xdk\core-modules\public\component-error.js:17:1122) at makeError (file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/components/client/upload-manager/upload-manager.js:17:170) at getComponentError (file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/components/client/upload-manager/upload-manager.js:17:265) at file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/components/client/upload-manager/upload-manager.js:17:21767 at _rejected (file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/node_modules/q/q.js:844:24) at file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/node_modules/q/q.js:870:30 at Promise.when (file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/node_modules/q/q.js:1122:31) at Promise.promise.promiseDispatch (file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/node_modules/q/q.js:788:41) at file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/node_modules/q/q.js:604:44 at runSingle (file:///C:/Users/philp/AppData/Local/Intel/XDK/xdk/node_modules/q/q.js:137:13)
This is more of the image bug!
Upon investigating this, what I found is there is NO place for this size splash screen... considering its for this phone:
iPhone 6 (2x)
Portrait: 750x1334px
Landscape: 1334x750px
That seems to be a bit... well... seriously? We users can't edit/change this file and it's absence causes the build to fail.
So, there are two files that reference this:
---------- INTELXDK.CONFIG.IOS.XML
<splash platform="ios" src="img/app_splash/splash_ios_750_1334.png" width="750" height="1334" orientation="portrait"/>
---------- PROJECT.XDK
"relPath": "img/app_splash/splash_ios_750_1334.png",
Can these be manually edited? Seems to be the only way to get this built!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add that line to your intelxdk.config.additions.xml file, remove the reference in the project.xdk file, it will cause problems and is a known issue that is getting fixed in an upcoming release. The other config files are overwritten each time you do a build and cannot be edited. The contents of the additions file is added to each of those.
Here's an example of what you can add to the additions file:
<platform name="ios">
<splash src="package-assets/ios/default-667h.png" width="750" height="1334"/>
</platform>
And, obviously, put that file inside the package-assets folder with the directory name(s) and file name that you're using. The "hello cordova" sample has some examples of this that worked with the previous version, it needs to be updated to reflect the changes, which should happen this week.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Phil -- we've identified the bug with the icon. Turns out it was some issues with file caching that were getting in the way. A fix will show up in the next major release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
in my case, I have tried to put my files in the folder package-assets either at the folder package-assets the root of the project as well as in the source project as a sub folder, in my case, my source project at the www folder, but whatever I do in vain, because at the time of the build I always cp get the error message "no such file or directory: / cordova_project / PackageAssets / package-assets"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rahmat -- make a folder named "package-assets" in the root of your project folder. It should be a "sibling" folder to your www folder. For example, your project folder might look like this:
hello-cordova/ ├── bower_components ├── package-assets ├── plugins └── www
Place your icons and splash screens in that package-assets folder. Use the icon and splash screen UI selector tool on the Projects tab to locate each of them. Alternatively, you can use the technique shown in this intelxdk.config.additions.xml file. See the docs for more details.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As Paul said... but you definitely have to use the UI method.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page