- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Link Copied
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
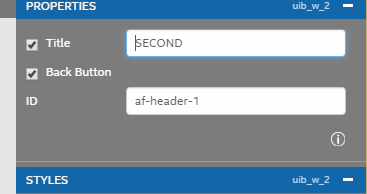
Just uncheck this box on the upper right corner
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Amrita C.
I dont use App Designer
Hamilton
I used your code
<script>
document.addEventListener("backbutton", yourCallbackFunction, false);
</script>
But not work... I am using correctly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am afraid I do not understand your question.
You are not using App Designer but you want to disable back button? Where did this back button come from? Is it in your header? If so, can you post your header code?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry... I mean the phone button:

I put red arrows... to see:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dani Carla wrote:
I used your code
<script>
document.addEventListener("backbutton", yourCallbackFunction, false);
</script>
But not work... I am using correctly?
"yourCallbackFunction" is shorthand for "insert your own function here", so if you pasted that code as is without defining "yourCallbackFuncion", you'd get a problem because it's not defined. You could probably do this:
<script>
document.addEventListener("backbutton", null, false);
</script>
Or you should be able to do this:
<script>
document.addEventListener("backbutton", function () {}, false);
</script>
The point is to provide an event handler that doesn't do anything and the "false" is essentially to prevent it other handlers from acting on it. The details are more complicated than that, but that's the gist.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Use the Phonegap's event API. Add this code in your device ready.
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
document.addEventListener("backbutton", function (e) {
e.preventDefault();
}, false );
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry guys... Dont work in these options :(
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try using the event shown here to leverage Intel XDK JavaScript APIs assuming you are going to build with cordova. Using this event should allow you get the functionality
https://software.intel.com/en-us/node/493108
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Make sure to enable the appropriate intel.xdk plugin for it to work correctly :)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This worked for me:
- Create a new "HTML5 + Cordova" project
- Add this code to the function onAppReady() in the file js/app.js:
document.addEventListener('backbutton', function() {alert("Intercepted");}, false);
-
Run this code on a device (I tried it using the debug tab on a usb connected Android phone
- Press the back button - you should see an alert that says "Intercepted"
- After dismissing the alert, you should still be in your app, not back to the home screen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dale Schouten (Intel) wrote:
This worked for me:
- Create a new "HTML5 + Cordova" project
- Add this code to the function onAppReady() in the file js/app.js:
document.addEventListener('backbutton', function() {alert("Intercepted");}, false);
Run this code on a device (I tried it using the debug tab on a usb connected Android phone
- Press the back button - you should see an alert that says "Intercepted"
- After dismissing the alert, you should still be in your app, not back to the home screen
Hello Dale,
I followed your instructions step by step but it does not work. After allert the app closes. I tested on Android using the Ionic framework.
I am attaching the project file, are a few lines to test the BackButton.
Could you explain what has gone wrong?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mario -- official Cordova instructions here > http://cordova.apache.org/docs/en/6.x/cordova/events/events.html#backbutton <
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Paul F. (Intel) wrote:
Mario -- official Cordova instructions here > http://cordova.apache.org/docs/en/6.x/cordova/events/events.html#backbutton <
Paul, does not work, I invite you to watch the simple project attached "HTML5 + Cordova" with Ionic and test it on an Android device.
I added some alert in the code that you suggested. After pressing the backbutton on smartphone displays the alert, then the application closes (Android).
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello guys,
I am working on cordova and i am stuck on mobile's back button pressed. I want to disable back button so that user can only use app's back button for that i need to disable the back button it is not working. Can anyone please tell me how to do this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page