- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am using PHP server to respond with my app in every request. This is the sample json data:
[{
"id":"11",
"user_id":"8000",
"product":"Shoes A",
"quantity":"1",
"date_open":"2015-01-04",
"paid":"1",
"harvested":"",
"reinvest":null,
"profit":null,
"investment":"3000"
},
{
"id":"12",
"user_id":"8000",
"product":"Shoes B",
"quantity":"1",
"date_open":"2015-03-01",
"paid":"1",
"harvested":"",
"reinvest":null,
"profit":null,
"investment":"1500"
}]
The number of product per user here is different, some have no product, some have 1, 2...10 etc. products. So depending on how many the product of a user, what is the best way displaying them in a table. So that the data/items are all organize and well displayed with image upon clicking the button.
As of now this is my ajax request code.
$("button").click(function(){
$.ajax({
type: 'POST',
url: "http://www.sample.com/app/user-data.php",
crossDomain: true,
dataType: 'json',
data: { user_token: user_token },
success: function(data, status, jqXHR) {
//console.log(data); //this is displaying as object why?
//console.log(status);
console.log(JSON.stringify(data)); //to string
},
error: function(xhr, ajaxOptions, thrownError) {
alert(ajaxOptions + " " + thrownError);
}
});
});
- Tags:
- HTML5
- Intel® XDK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
What I usually did to show records like this is use listitems. They are well displayed on screen and you could show additional info where you click on one of it.
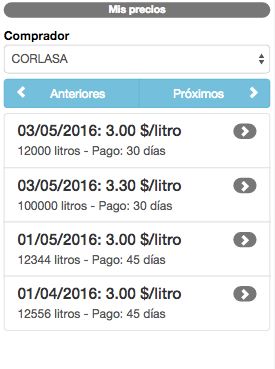
Here is the code of one of my apps (a mix from yours and mine) and a sample screenshot. I'm using Bootstrap.
$("button").click(function(){
$.ajax({
type: 'POST',
url: "http://www.sample.com/app/user-data.php",
crossDomain: true,
dataType: 'json',
data: { user_token: user_token },
success: function(data, status, jqXHR) {
//This is the listitems container, clear it before show result
$("#lv_precios").empty();
//Take this as pseudo code, I don't know if your returned JSON will work exactly as this
//result is like your data JSON object
//data records iteration
for(var i = 0; i < result.rows.length; i++){
//fill listitem structure with relevant data fields
$("#lv_precios").append('<a class="list-group-item allow-badge widget uib_w_31" data-uib="twitter%20bootstrap/list_item" data-ver="1" href="javascript:editaPrecio(\''+result.rows.id+'\');">'
+'<span class="badge glyphicon glyphicon-chevron-right"></span><h4 class="list-group-item-heading">'+result.rows.value.fecha.substr(8,2)+'/'+result.rows.value.fecha.substr(5,2)+'/'+result.rows.value.fecha.substr(0,4)+': '+result.rows.value.precio.toFixed(2)+' $/litro'
+'</h4><p class="list-group-item-text">'+result.rows.value.litros+' litros - Pago: '+result.rows.value.plazo+'</p></a>');
}
///////////////
},
error: function(xhr, ajaxOptions, thrownError) {
alert(ajaxOptions + " " + thrownError);
}
});
});
Regards,
Diego
Link Copied
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
What I usually did to show records like this is use listitems. They are well displayed on screen and you could show additional info where you click on one of it.
Here is the code of one of my apps (a mix from yours and mine) and a sample screenshot. I'm using Bootstrap.
$("button").click(function(){
$.ajax({
type: 'POST',
url: "http://www.sample.com/app/user-data.php",
crossDomain: true,
dataType: 'json',
data: { user_token: user_token },
success: function(data, status, jqXHR) {
//This is the listitems container, clear it before show result
$("#lv_precios").empty();
//Take this as pseudo code, I don't know if your returned JSON will work exactly as this
//result is like your data JSON object
//data records iteration
for(var i = 0; i < result.rows.length; i++){
//fill listitem structure with relevant data fields
$("#lv_precios").append('<a class="list-group-item allow-badge widget uib_w_31" data-uib="twitter%20bootstrap/list_item" data-ver="1" href="javascript:editaPrecio(\''+result.rows.id+'\');">'
+'<span class="badge glyphicon glyphicon-chevron-right"></span><h4 class="list-group-item-heading">'+result.rows.value.fecha.substr(8,2)+'/'+result.rows.value.fecha.substr(5,2)+'/'+result.rows.value.fecha.substr(0,4)+': '+result.rows.value.precio.toFixed(2)+' $/litro'
+'</h4><p class="list-group-item-text">'+result.rows.value.litros+' litros - Pago: '+result.rows.value.plazo+'</p></a>');
}
///////////////
},
error: function(xhr, ajaxOptions, thrownError) {
alert(ajaxOptions + " " + thrownError);
}
});
});
Regards,
Diego
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Diego!
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page