According to the usage statistics of user application from Microsoft, 60% of the time people spend on the PC is within the web browser. Google Chrome is a cross-platform web browser developed by Google based on Chromium project. According to StatCounter website stats, by January 2022, the market share of Chrome browser is over 63% across all platforms worldwide.
Hybrid core architecture combining high performance cores and power-efficient cores became more and more popular, especially after Intel launched the Alder Lake CPU product. Performance cores are designed to provide maximum compute performance, while efficient cores are designed for maximum power efficiency. Usually OS schedulers can manage hybrid core scheduling, but they lack details of application behaviors, like critical paths. It’s difficult for OS schedulers to cover all scenarios.
We come from the Web Optimization team, and focus on power and performance optimization for Web platforms, mainly Chromium, aiming for better user experience on IA. This article introduces our work to utilize hybrid core capability to schedule specific threads/processes’ execution in Chrome browser to efficient cores, which adopts dynamic policies to reduce power consumption on different levels based on device state. All the analysis and tests below are performed on the Chrome OS platform.
Overview
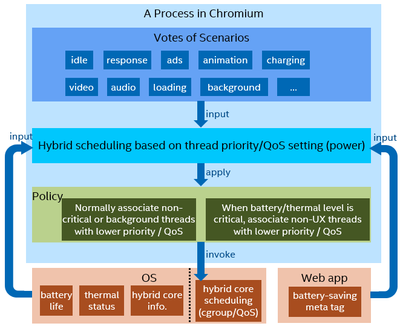
On the hybrid core platform, Chrome can schedule threads to efficient cores to save power consumption. However, putting browser threads on efficient cores all the time is impractical since lots of threads may surge and demand higher performance. So we propose a hybrid core scheduling technology in Chrome browser to apply dynamic throttles on specific non-critical threads through scheduling them to efficient cores to execute. The technology is based on Web runtime scenarios, like background/idle/ads/video, as the importance of threads would change in different scenarios. Moreover, device information, like battery/thermal status and hybrid core information, need to be exposed to Chrome. Based on them, hybrid core scheduling would apply different core allocation policies to balance power and performance. Normally we schedule low priority threads to efficient cores. But when the device is in a critical stage like running out of battery, the scheduling policy would be more aggressive to prolong device usage time. The application of scheduling policy relies on the OS support, and we can use thread priority or QoS mechanism according to the customs of the OS. On Chrome OS, currently we change thread priority and its cgroup association. Whole architecture of the proposal is shown in Figure 1.
Figure 1: hybrid core scheduling in Chrome browser
Implementation
The implementation of hybrid core scheduling technology mainly contains three parts, scenario detection, scheduling policy, and OS support work.
Scenario detection
First we need to determine the current scenario of a process based on inputs from various browser components. For example, the Chrome render process has a status about background state, which indicates whether the process is foreground or background scenario. For another example, Chrome has an Ad Tagging mechanism to detect ads and the resources they load in the browser. Ad Tagging works by matching resource requests against a filter list to determine if they’re ad requests. An iframe will be marked as an ad iframe if its url matches the filter list, if the tagged script is involved in the creation of the iframe, or if its parent frame is an ad iframe. If all frames are ad frames, the render process would be tagged as an ad process. The browser collects all these inputs and uses a prioritization mechanism to decide the overall mode for the process. Based on the scenario, we adopt an appropriate scheduling policy next.
Scheduling policy
The scheduling policy varies based on the device status. As shown in Figure 1, the browser will monitor the power status of the device via APIs provided by the OS, including the battery level, charging status and the thermal state. For hybrid core scheduling, two stages are defined below.
The first one is the normal stage, which means the battery level is over 20% or the device is charging, meanwhile the thermal state is normal. In this stage, the users care more about the performance than power consumption, so we only schedule low priority threads/processes to efficient cores, like the background processes or the threads handling low priority tasks such as logging/profiling.
The second one is the critical stage, which means the battery level is very low without charging, or the device is in critical thermal states, or the web developer explicitly wants to enter power saving mode, like using battery-savings meta tag. In this stage, we’re going to apply more aggressive policies to save more power, prolong device usage time or avoid thermal throttling due to high CPU temperature. Under this circumstance, many threads/processes in normal priority will be scheduled to efficient cores as long as they are not involved in UX critical tasks.
OS support work
There is some work required to be done to make Chrome utilize OS capability. Battery and thermal status are two important factors to UX. Based on them, Chrome could make appropriate policies to balance performance and power consumption. Previously, there was only battery status exposed to Chrome. Our team has landed a thermal status notification feature in Chrome. In the feature, we introduced 4 thermal levels: Nominal, Fair, Serious, and Critical referring to Apple's Thermal Hinting API. So that Chrome can get the real-time thermal status. With battery level, charging and thermal status reported, Chrome would decide which stage to enter and apply different scheduling policies.
Furthermore, we have built a bridge between Chrome threads and efficient cores on Chrome OS using the existing cgroup mechanism. Background priority threads are placed in a specific cgroup, which has a specified CPU set. On hybrid core platforms, efficient cores are likely to be allocated for the group. So if we want to schedule unimportant threads to efficient cores to execute, we can lower the thread priority and put them in the non-urgent cgroup. The scheduling is dynamic. When the threads become important (e.g. switch to foreground), we would raise the thread priority to normal right away, hence remove from the specific cgroup.
Experiments
We use the local build Chromium browser to evaluate the power impact of hybrid core scheduling per each scenario, currently focusing on background renderer processes, ads processes, and idle processes (idle is a state defined in the Chrome RAIL model). According to the experiments performed on Alder Lake Chromebook, we observe 4.2% CPU package power reduction for web browsing when scheduling idle processes to efficient cores, and 3.8% CPU package power reduction when dispatching advertisement processes. At the same time, we use a 4-tab browsing workload to test the power impact of placing background processes on efficient cores, and see 0.9% CPU package power reduction. The power saving would be larger when the number of background tabs and page activities increase.
The experiment data shows that we achieve distinct power reduction by utilizing hybrid core capability in Chromium browser to schedule non-UX critical processes/threads to efficient cores in chosen scenarios, which helps extend device battery life.
Future Work
We will continue to explore more scenarios, which don’t demand high performance, and corresponding processes/threads can be scheduled to efficient cores. Besides, as for some scenarios like ads and idle, running on efficient cores might have performance impact, we are about to conduct performance evaluation soon and adjust the scheduling policy accordingly. Furthermore, we intend to extend our analysis and hybrid core scheduling optimization to Windows and Linux platforms.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.