- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear Team,
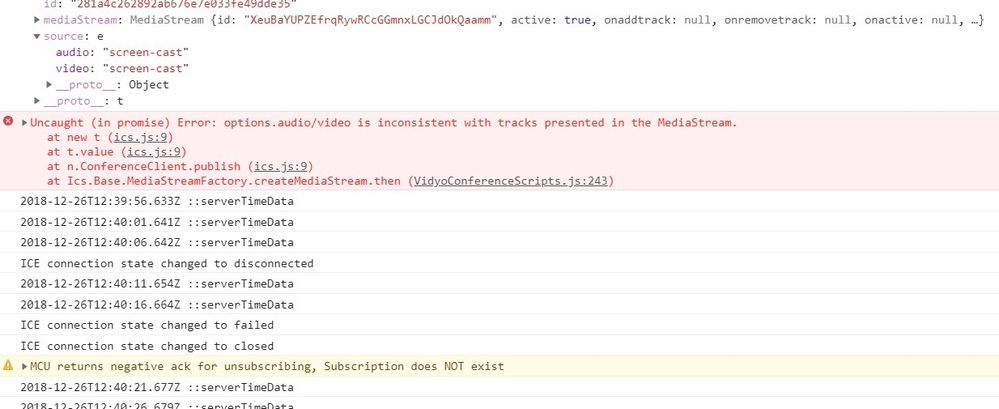
I am getting below error when we are using screen-cast, attached screen shot
audio/video is inconsistent with tracks presented in the media stream
Thanks
Naresh
- Tags:
- HTML5
- JavaScript*
Link Copied
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
According to the error description, it may caused by publish audio/video option is not aligned with created stream track, like created local stream is video only but you publish with audio and video enabled, please check publish option and create stream option first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have posted a question 8 days ago on this forum about owt-javascript-client but no one answers it plz help me.
link to my question is
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Qiujiao W. (Intel) 您好:
1. 点击浏览器里面的停止屏幕共享应该用什么事件监听呢,之前 3.5 应该用的 removestream,现在看文档使用 pub 的 ended事件,但是没有效果。
2. 使用nwjs 直接调用 chrome navigator.webkitGetUserMedia 打开屏幕共享(共享预览已经打开了),应该怎么传入流参数到sdk中呢?因为 nwjs 貌似无法传入extension 扩展插件ID无法使用。
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For share screen event, it is defined in mediastream of w3c https://www.w3.org/TR/mediacapture-streams/#mediastream , here is an example on how to use it:
function mediaStreamEvent(localStream) {
localStream.mediaStream.getTracks().forEach(track => {
track.onended = function () {
console.log(`localStream ${localStream.id} ${track.kind} ended`);
}
})
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, Now you can share your screen using 'navigator.mediaDevices.getDisplayMedia(displayMediaOptions) '. Here is the link https://developer.mozilla.org/en-US/docs/Web/API/MediaDevices/getDisplayMedia. Capture the stream with "getDisplayMedia" method and publish the stream, it works.
Thank You.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you solved it? I have the same question and I don't know how to solve it.
Below it's my code.
navigator.mediaDevices.getDisplayMedia().then(stream => {
const publishStream = new Owt.Base.LocalStream(
stream, new Owt.Base.StreamSourceInfo(Owt.Base.AudioSourceInfo.MIC,
Owt.Base.VideoSourceInfo.SCREENCAST), {
username: this.username
}
);
this.conference.publish(publishStream).then();
})
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page