- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello there,
I'm new to WebRTC recently and I just build a MCU server on my Linux(Ubuntu v18.04) Virtual Machine according to the sticky topic:https://software.intel.com/en-us/forums/intel-collaboration-suite-for-webrtc/topic/783185
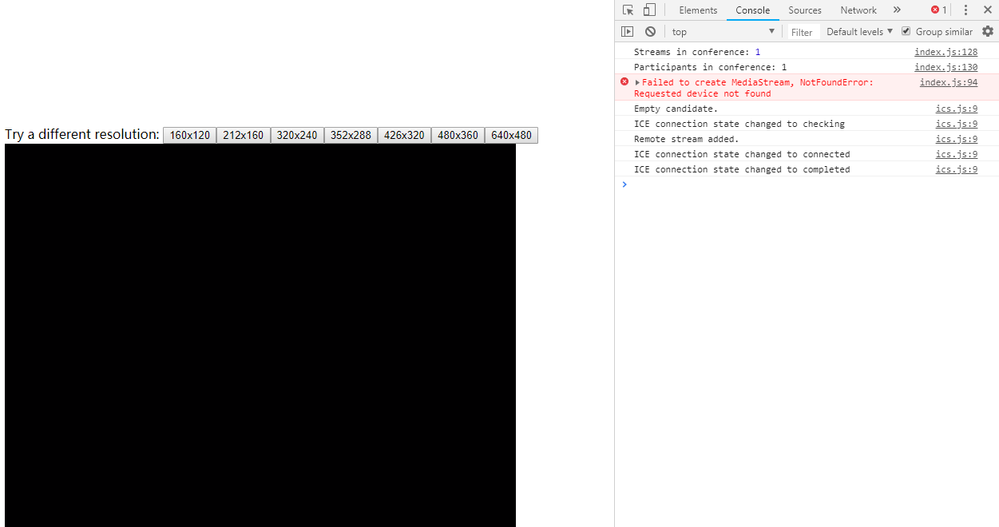
However I'm always receiving NotFoundError when I try to connect the sampleroom through my chrome, just like the pic below.
I'm using Chrome v68.0.3440.106, and I have an USB camera which can react to the WebRTC sample just like https://webrtc.github.io/samples/src/content/getusermedia/gum/, but i do not have any microphone. The MCU Server is on the Linux Virtual Machine, and I'm using chrome on the host machine to connect to it.
is there anything I've missed during my server building?
Thank you in advance for the help!
您好,
我最近刚刚开始学习WebRTC,并且按照论坛置顶贴(链接见上方的链接1)的步骤在我的Linux(Ubuntu 18.04版本)虚拟机上建立了我自己的MCU服务器。
然而在我用Chrome浏览器试图连接到服务器自带的SampleRoom时,控制台总是在报NotFounError错,如下图所示。
我正在使用Chrome v68.0.3440.106,有一个能够响应WebRTC样品Demo的USB摄像头,但是我并没有麦克风。MCU服务器是在Linux虚拟机上,不过我在用实体主机上的Chrome连接它。
请问我在搭建服务器的过程中是否有遗漏什么东西吗?
十分感谢!
- Tags:
- HTML5
- JavaScript*
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
but i do not have any microphone
I think you need to modify the sample code to stop it requesting both a webcam AND microphone. If you have a webcam but not a microphone, then it will fail, unless you are only requesting access to the webcam.
I'm not sure if it would work, but, you could try plugging some headphones into the microphone port on your PC, that may activate the microphone port on your computer, and allow the web app to work as is.
Link Copied
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
but i do not have any microphone
I think you need to modify the sample code to stop it requesting both a webcam AND microphone. If you have a webcam but not a microphone, then it will fail, unless you are only requesting access to the webcam.
I'm not sure if it would work, but, you could try plugging some headphones into the microphone port on your PC, that may activate the microphone port on your computer, and allow the web app to work as is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Stephen,
Thank you for the answer! I did as what you said, and it finally made sense. Since I know little about these .js files, it becomes really hard for me to debug, but with your answer I can finally locate the problem.
Thanks again for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for Steven's answer. Our sample code will enable audio and video by default, if you want to create audio only or video only stream, please follow API document to modify related sample code.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page